Розробка інтерфейсу та системи шаблонів сторінок вебзастосунку реєстрації на онлайн-курси
Анотація. У даній роботі розглядається процес розробки інтерфейсу та системи шаблонів сторінок вебзастосунку для реєстрації на онлайн-курси. Описуються методи створення зручного користувацького інтерфейсу, реалізація адаптивного дизайну, а також особливості розробки форми реєстрації та управління користувачами. Представлені ключові аспекти технологічної реалізації, зокрема використання HTML, CSS, JavaScript, а також серверних технологій для збереження даних.
У сучасному світі онлайн-освіта займає ключову позицію серед засобів отримання нових знань і навичок. Для успішної реалізації онлайн-курсів необхідно створити ефективну платформу, яка забезпечить користувачам зручну реєстрацію, простоту використання та інтуїтивно зрозумілий інтерфейс [3]. Важливим завданням є розробка не лише графічного оформлення, а й механізмів взаємодії користувача з системою, що дозволить підвищити залученість та задоволеність клієнтів.
Візуальна реалізація. Розробка інтерфейсу передбачає використання сучасних підходів до UI/UX-дизайну. Основні принципи:
- Мінімалізм та інтуїтивність: спрощення елементів, виділення основних кнопок та навігації.
- Адаптивність: підтримка різних розмірів екранів через медіазапити CSS та Flexbox/Grid-структури [3].
- Динамічність: використання анімацій та інтерактивних елементів на основі JavaScript.
- Доступність: розробка дизайну з урахуванням принципів інклюзивності та доступності для людей з обмеженими можливостями.
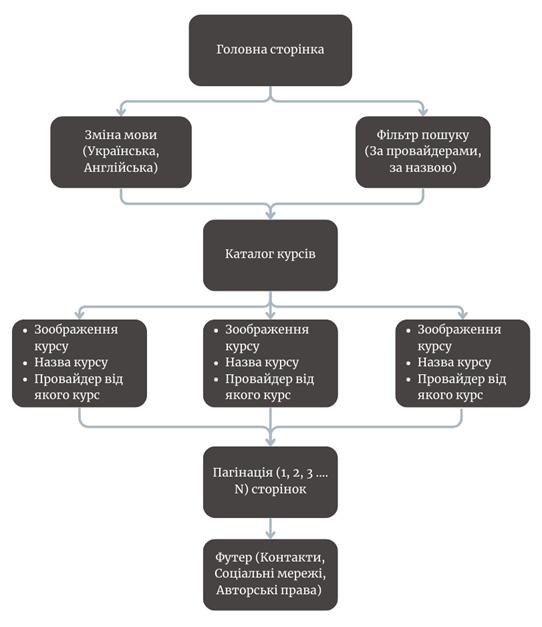
Реалізація через інтерфейс та основні компоненти системи (рис. 1):
- Головна сторінка: містить інформацію про доступні курси, фільтри пошуку, навігацію, зміну мови (Українська, Англійська).
- Сторінка курсу: містить всю необхідну інформацію про курс, силабус та відео (якщо є).
- Сторінка реєстрації: містить форму введення особистих даних, верифікацію через e-mail.
- Панель користувача: дає змогу переглядати доступні курси, відстежувати прогрес навчання.
- Адміністративна панель: дозволяє додавати нові курси, керувати користувачами та переглядати статистику.

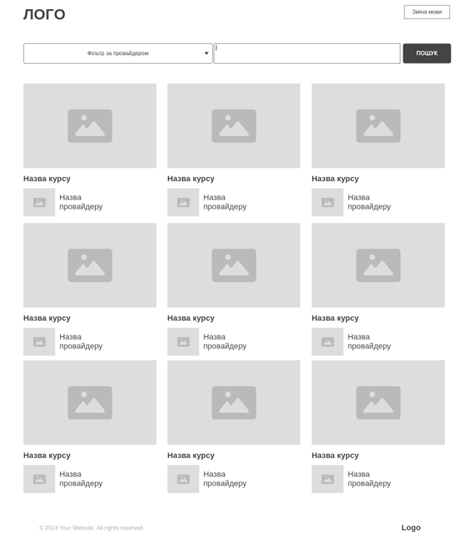
Для візуалізації структури інтерфейсу застосовано Wireframe-схему, що відображає розташування основних елементів головної сторінки. Вона допомагає визначити логіку взаємодії користувачів із вебзастосунком, спростити навігацію та покращити загальну зручність використання. Основними складовими є каталог курсів, панель фільтрів, система пошуку та навігаційне меню (рис. 2) [6].

Особливу увагу варто приділити інтерактивності системи. Використання JavaScript дозволяє створити швидкий і зручний для користувачів інтерфейс. Динамічне підвантаження контенту забезпечує комфортну навігацію, а зворотний зв’язок у вигляді анімацій та спливаючих повідомлень сприяє підвищенню довіри користувачів до платформи.
Реалізація системи реєстрації. Ефективна система реєстрації передбачає кілька важливих етапів:
- Фронтенд: Використання HTML5, CSS3, JavaScript для створення інтерактивних форм, валідації введених даних на клієнтському рівні [2, 3].
- Бекенд: Python та фреймворк Django для обробки запитів, авторизації користувачів, збереження даних [2, 5].
- База даних: PostgreSQL для збереження даних про користувачів та курси.
- Безпека: Захист даних за допомогою шифрування паролів (bcrypt) [4]. Користувачі підтверджують свою згоду на обробку персональних даних за допомогою галочки.
- Взаємодія з користувачем: Надсилання підтверджень реєстрації через e-mail, можливість відновлення паролю.
Реєстрація повинна бути зручною та швидкою, при цьому забезпечуючи базові вимоги до безпеки. Система не використовує сторонні методи авторизації через Google або Facebook. Розробка вебзастосунку для реєстрації на онлайн-курси вимагає комплексного підходу до UI/UX-дизайну, побудови інтерфейсу та налаштування бекенду [1, 3, 4]. Інтуїтивно зрозумілий дизайн, ефективна система реєстрації та безпечне збереження даних є ключовими аспектами успішного проєкту. Використання сучасних вебтехнологій дозволяє створити динамічний, адаптивний та захищений продукт, що відповідає вимогам сучасного онлайн-навчання.
Література
- Костенко О. В. Веб-технології та їх застосування в розробці інформаційних систем. Київ : КНЕУ, 2020. 312 с.
- Нікітін М. П. Django для розробників: сучасні методи створення вебзастосунків. Харків: Фактор, 2021. 284 с.
- Поліщук А. В., Ткаченко І. М. Основи веб-дизайну: адаптивні технології розробки. Львів : Видавництво Львівської політехніки, 2019. 256 с.
- Шостак І. В., Бондаренко В. С. Основи цифрової безпеки та захисту інформації. Київ: Видавничий дім “Кондор”, 2021. 256 с.
- Django Documentation. Офіційна документація фреймворку Django. URL: https://docs.djangoproject.com.
- Що таке вайрфрейм (wireframe) та для чого він потрібен у процесі розробки сайту чи додатку. URL: https://goldwebsolutions.com/uk/blog/shho-take-vajrfrejm-wireframe-ta-dlya-chogo-vin-potriben-u-protsesi-rozrobki-sajtu-chi-dodatku/.